Lihat Demo
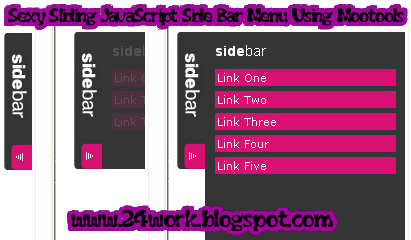
Cara Memasang Indah Sliding JavaScript Side Menu Bar Menggunakan Mootools
Sekarang mari kita mulai menambahkannya ... Langkah 1. Login ke Blogger Anda Account.Go ke Blogger Dashboard.Click pada tab Layout dari panel kiri dan klik pada link Add a Gadget.
Langkah 2. Setelah klik link Add a Gadget Sebuah kotak pop-up akan terbuka sekarang
dengan banyak daftar gadget, Pilih HTML / JavaScript dari pilihan gadget dengan mengklik tanda plus biru untuk gadget tersebut.
Langkah 3. Pilih 'HTML / Javascript' dan tambahkan salah satu kode yang diberikan di bawah ini. Langkah 4. Sekarang Klik Pada Save 'JavaScript' Anda telah selesai.
<script
src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/prototype.js"
type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Grab this"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks|Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Free Backlinks"><img src="https://bitly.com/24workpng" alt="Free Backlinks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Free"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1S3imSMiqzyyF1loIzjplVACQWMdTBA1MQelNccIMu2eS2TZVVfQZ-PTfYOV7hh-Op7h7ScdRdPg3iUonI7dGBLPrhDmDyFaKOSYBQH7vNNfky_K8gGOAsIU1eN_Fgk8br0607USwiY4Y/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJzk4vGbFBnJdwod8s_LahiIfuVy6Fiz3F3x8RZb9GDvBCIX1EzBiPL9_VXiRAedxkOHXbvUCjbpgg8H3dlb9CZ26lij_FhwCm49jDjgo8g6WVK7g4gs1ROdzV2YeWdubhHRcSqo1Wlk7L/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/effects.js" type="text/javascript"></script>
<script src="http://safir85.ucoz.com/bdlab-blogspot/24work/side-bar-menu/side-bar.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Grab this"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks|Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Free Backlinks"><img src="https://bitly.com/24workpng" alt="Free Backlinks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Free"><img src="https://bitly.com/24workpng" alt="Blogger Tips And Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1S3imSMiqzyyF1loIzjplVACQWMdTBA1MQelNccIMu2eS2TZVVfQZ-PTfYOV7hh-Op7h7ScdRdPg3iUonI7dGBLPrhDmDyFaKOSYBQH7vNNfky_K8gGOAsIU1eN_Fgk8br0607USwiY4Y/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJzk4vGbFBnJdwod8s_LahiIfuVy6Fiz3F3x8RZb9GDvBCIX1EzBiPL9_VXiRAedxkOHXbvUCjbpgg8H3dlb9CZ26lij_FhwCm49jDjgo8g6WVK7g4gs1ROdzV2YeWdubhHRcSqo1Wlk7L/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
Dan sekarang klik Simpan
Catatan : link One, link two dst silahkan isi dengan link sesuai keinginan anda
 Labels:
free widget,
tips dan trik blogging
Labels:
free widget,
tips dan trik blogging



 Previous Article
Previous Article


Responses
0 Respones to "Sexy Sliding JavaScript Side Menu Bar Menggunakan Mootools"
Posting Komentar